未経験で「Webエンジニア」何から勉強すべきか 言語は何が必要?使うべき転職サイトは?

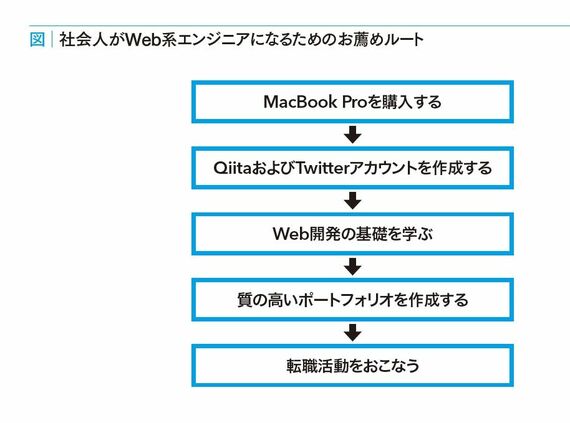
筆者がお薦めしている社会人がweb系エンジニアになるためのルートは以下の図のようになります。一つひとつ順番に解説していきます。

MacBook Proを購入する
多くのWeb系エンジニアは開発マシンとしてMacBookを使用していますが、WindowsマシンでWeb系の開発環境を整えようとすると無駄な時間を浪費してしまうケースが多いため、筆者は最初からMacBookを使用してプログラミングの学習を開始することを推奨しています。
筆者の観測範囲内でも、Windowsマシンで学習を始めてしまい環境構築等の問題が発生して進捗に大きな支障が出てしまっている方をよく見かけますが、標準的なスペックのMacBook Proであれば10万円台中盤で購入できますし、Web系エンジニアになればいずれにしてもMacの使い方は覚えざるをえないので、この初期投資を渋るのは賢明な選択ではありません。
学習用に購入するMacBook Proのスペックとしては「13インチ」「RetinaDisplay」「メモリ8GB」「SSD512GB」といった最低限の条件をクリアしていれば十分でしょう。外部ディスプレイ(解像度は可能であれば4K)も導入しておくと学習効率はさらに高まると思います。
予算に余裕がある方であれば、メモリは16GB、SSDは1TBを選択しておくとよいでしょう。































無料会員登録はこちら
ログインはこちら