YouTubeとテレビの「テロップ」作り方が違う理由 同じ動画でも「フォント」や「画面構成」に大きな差
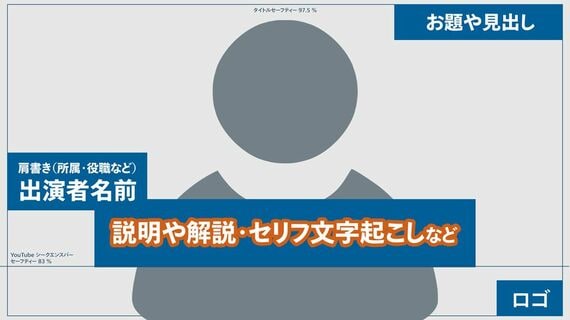
次に、YouTubeにおけるテロップレイアウトの例を見てみましょう。

テレビの例の図と見比べると、大きく変わった点が3点あります。
1つ目はテロップを配置できる境界ライン(セーフティゾーン)がよりギリギリに設定されていること、
2つ目にフォントサイズが大きく太くなったり装飾されたりする傾向があること、
3つ目に同時に表示されるテロップの種類や文字数が少ないということです。
映像制作における「セーフティゾーン」とは?
まず、1つ目ですが、映像制作においては、画面の四辺から一定内側に被写体やテロップ類を収めないといけないというセーフティゾーンが業界ガイドラインで規格されています。
2017年頃までは被写体は93%、文字情報は90%の範囲内に収めることとされていました。現在、TVでは文字は95%より内側ですが、ウェブメディアでは97.5%ギリギリにテロップやロゴを配置することが主流となり、TVよりもさらに「攻めている」と言えます。
それに関連するのが2つ目や3つ目で、それくらい小型画面で視聴されるWeb動画はスペースの余裕がありません。
また、倍速視聴や無音声視聴が多いこれらの媒体では、きれいなデザインや端正なレイアウトなどの前に、必要な情報や文字起こししたセリフを簡潔かつ直球で伝えきる必要があります。
さらに縦型の動画メディアではとにかく文字が太く大きく、時に縁取りなどもして強調されていることが多いはずです(下の図)。