「伝わらない資料」を大改善するたった2つの技 情報の「整列」と「反復」をきちんと意識しよう
Facebook(フェイスブック)やInstagram(インスタグラム)などで、ちょっと長い文章を投稿する際に、タイトルをつけたいな、と思ったことはありませんか。ですがこれらのアプリには、太字や文字色などの機能はありません。
この場合、例えば、【】などで囲んでタイトルをつける方法もありますが、行間をあけただけでも、タイトルのような錯覚が生まれ、一呼吸おいて本文を読むことができます。
もちろん、自由にスタイルをカスタマイズできるウェブサイトであれば、タイトルの文字を太くすれば、さらにはっきりと見出しになります。私たちはもともと、ほんのちょっとしたこと(視覚情報)でも、かなりの情報の種類を見分けられるのです。
飾り罫線、囲み、ベタ、大きな色付き文字を斜体にしたり、影をつけたりする……。たくさんのデザインスタイルを使い、かつ、整列や余白を意識していないワードやパワーポイントの資料を見かけることがあります。
意味のない装飾はむしろ、人間本来が持っている「見えないものが見える」感覚や知的な暗黙の了解を妨げる恐れがあります。もちろん、情報デザインだけでなく、組織やサービスのデザインでも同じことが言えます。
序列がわかるなら「整列」させるだけで十分
情報のディレクトリでさえも、整列と余白で人は感覚的に認識できます。余白の大きさ(関係の可視化)が大きいほど、情報の上位部分のディレクトリです。
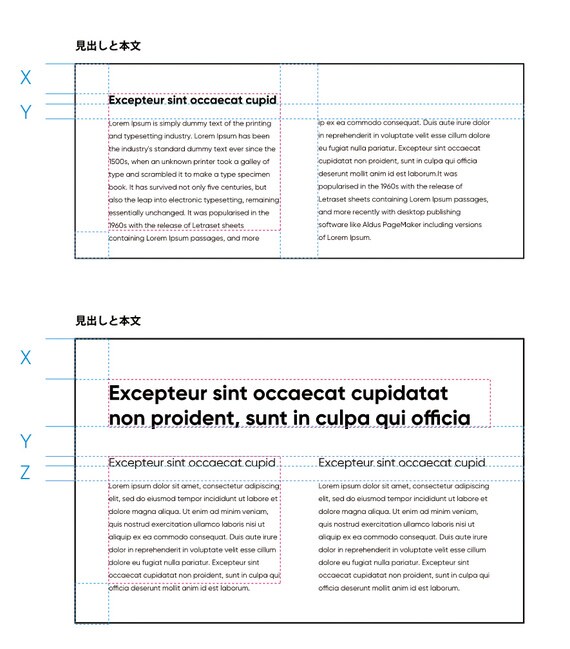
例えば、本の見開きで、外枠と大見出しとの間の余白をX、大見出しから小見出しとの間の余白をY、小見出しと本文のとの間の余白をZとします。
大見出しと本文だけの構造であれば、外枠からの余白Xは、大見出しと本文との間の空きYよりも大きくします。大見出し+小見出し+本文の構造であれば、同じく外枠からの余白Xは、本文に対するYよりも広くなります。揃うべきところが揃ってさえいれば、X>Y>Zという構造は、誰にでもたやすく認識できます。

残念なのは、複数のデザインやブランドを持つポータルサイトなどが、ユーザー・インターフェース(UI)をデザインしすぎている場合です。
整えるだけできれいに見え、整えて間を開けるだけで序列がわかるのであれば、飾りすぎず整列させるだけで充分です。
私たちは日々の忙しい日常から、また、密な空間から少し距離を置いて深呼吸して、私たちが本来見えている世界を大切にする、つまり、何かにつけてやりすぎることを見直す時期にきているのかもしれません。































無料会員登録はこちら
ログインはこちら