「伝わらない資料」を大改善するたった2つの技 情報の「整列」と「反復」をきちんと意識しよう
「反復」とは繰り返しのことですが、「反復の法則」は、人間の「見えていないものが見える」脳の仕組みをコンテンツの展開にフィットさせたものです。情報を早く正確に伝える、情報デザインのひとつといえます。
この「反復の法則」の恩恵を私たちが正しく受ける(相手の想像力を利用する)ためには、次のような条件を満たしている必要があります。
②デザインスタイルにフィットしやすい、「情報がデザインされたコンテンツ」であること
③コンテンツの全体像(全体量)がざっくりでも把握できていること
④フォーマットに適応させながら、拡張できるコンテンツであること
画像とタイトルを見て、読むかどうかを判断
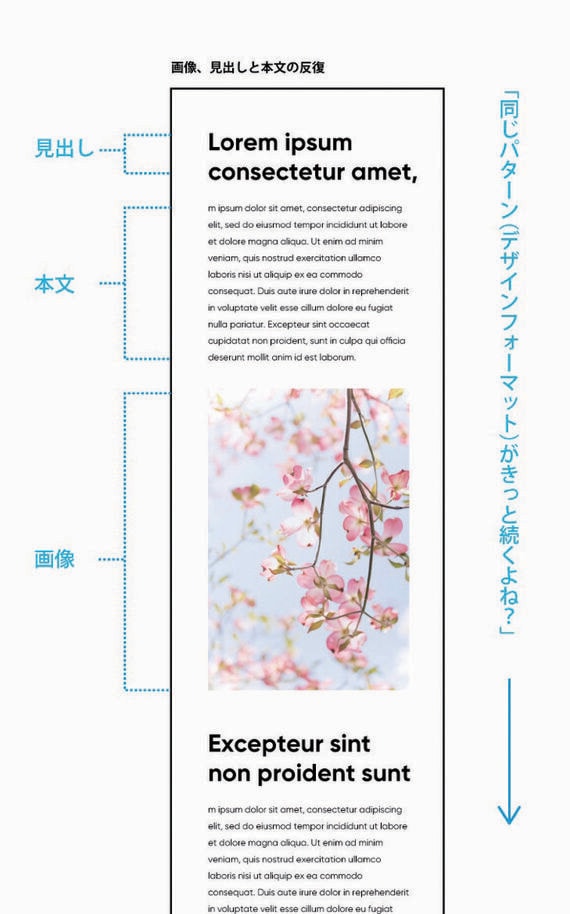
下のサンプルは、スマートフォンなどに代表される縦長のデザインフォーマットです。少し大きくて太いフォントで見出しを入れ、さらに本文、画像と続きます。これが1つのコンテンツセットです。

縦長のデザインフォーマットの例(画像:筆者提供)
私たちはニュースを読むにしても、料理を作るためのレシピを読むにしても、このタイトルと画像(視線を奪うことからアイキャッチなどとも言います)を見て、本文を読むかどうかを判断します。
そして、その1つの記事が興味深く示唆に富んだものであれば、また、その次も読んでみようという気になったりします。
反復のレイアウトを実践するには、特に「タイトル」「コンテンツ」のデザイン、そしてこれらの「情報量」も揃っていることが前提になります。































無料会員登録はこちら
ログインはこちら