iPhone6、「大画面」に秘められた真の狙い クック世代のアップルはどこを目指すのか
アップル関係者は「このスケーラーは慎重に開発されており、このクオリティが実現できなければ、ディスプレーサイズの変更も解像度変更も決断しなかった」と話している。
スケーラーはアプリ互換だけでなく、iPhone 6に最適化されたアプリでも使われる。互換モードではiPhone 5sの解像度から拡大後縮小されたが、iPhone 6に最適化されたアプリの場合には、最初から大きなサイズで画面を作った上で縮小表示する。
アップルは何を決断したのか
いったん拡大した上で縮小する、というアプローチは、アップルがマック用のOSである「OS X」で、いわゆるRetinaディスプレーモデルで用いている手法である。
この方法は表示をなめらかにする上でプラスだが、いわゆる「ドットバイドット」表示が難しくなる。1ドットのサイズにこだわってデザインをしても意味はなく、必ず描線は若干ボケる。ドットバイドットの「くっきり感」を最上のものと考えるならば、この要素はマイナスだ。
だが筆者は、ここにこそアップルの「今後の描画アーキテクチャ」に関する決断が現れている、と感じる。
現在、ディスプレーは高PPI(画素密度)であるのが当たり前になった。300PPIを越え、プリンターでの印刷解像度に近づきつつある。1ドットを視認するのは難しい。だとするならば、すべてを単純な「決まったピクセルの塊」として描画するのではなく、「特定の面積の中でのUIコンポーネント」として描画すべきだ、ということになる。ちょうど、プリンターにおける文字がドットの集まりからベクターベースでの演算に変わっていったことに近い。
そもそも、UIにおいて「解像度に依存しない描画」はひとつの到達点だ。人はドットが見たいのではなく、文字を含む必要なUI要素を見たいだけなのだから。過去、Windowsもマックも、そしてジョブズがアップル復帰前に開発していたNeXTも、ビットマップに依存しないUI描画を目指していた。

それが上手くいかなかった理由は、ディスプレー解像度と処理速度の両方が不足していたからだ。現在、ディスプレー解像度は十分になった。処理速度はまだ完全ではないが、カバーし得る領域に入っている。PC(マック)はもちろん、スマートデバイスでもだ。
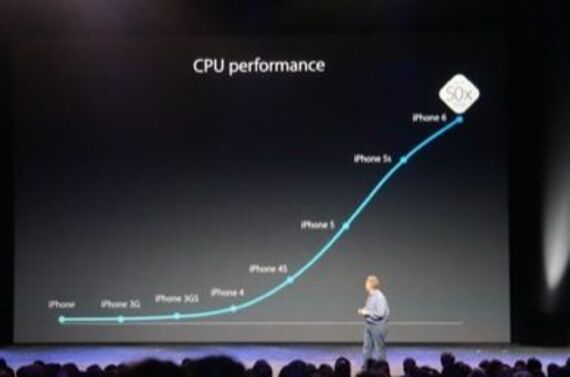
iPhoneでRetinaディスプレーが採用され、iPadが登場したのは2010年のこと。当時のCPU・GPUでは、高度なスケーリングを実現する余裕はなかった。だからこそ、負荷が非常に低い整数倍が選ばれた。だが、4年間での性能向上は20倍から30倍近い。演算器の一部をスケーリングに回しても問題ない。































無料会員登録はこちら
ログインはこちら