「フリック入力」を発明しMicrosoftに売却した彼の"逆転"人生。元・売れないミュージシャン兼フリーター、家賃3万のボロアパートでひらめく
みんな、ポケベル入力で「こ」を打つときにまず「2」を押すのはわかるんですが、その後「5」を押すのがピンとこないんですよね。
ならば、日本語の50音表の特性である、全ての行が5音であることを利用して、「か」を押した瞬間に4方向に「きくけこ」が表示されればいい、というのがフリック入力発想の原点です。
フリック入力、真のすごさ
フリック入力の最初の特許出願を完了したのが2007年4月でした。大学院での学びもあり、僕はフリック入力をさらに深いレベルに進化させました。
じつは、フリック入力の真のすごさはここからです。気づいている人はほとんどいないと思うので、ここからどうか、ご自身のスマホを触りながら読んでみてください。
まず、メールなどの文字入力の画面で、たとえば「な」のマスの、なるべく右下隅を小指の先でタップし、そのまま上下左右に動かしてみてください。

「か」や「た」のマスに入る前に「ぬ」や「に」が出る一方、「は」や「や」のマスにしっかり入ったところでやっと「ね」や「の」が出てきますよね?
これをちょっと難しい言葉で言うと「タッチする位置は絶対座標、離す位置はタッチ位置からの相対座標」で判定しているということです。さらにいえば「離す位置のガイド表示は絶対座標だけれど、実際の判定は相対座標」ということなのです。
平成のガラケー時代、女子高生たちがめちゃめちゃに早打ちを競っていました。テレビ番組でそれを分析していたのですが、よく観察すると、目線はずっと画面を見ていて、キーボードを見ない。つまりブラインドタッチです。しかしこれは物理キーボードの為せる技でした。
そこで僕は考えました。物理キーボードがないタッチパネルでも、ブラインドタッチの要素を取り入れたらもっと早く打てるのでは?
画面をタッチする瞬間は必ず見なければいけないけど、離す(リリースする)瞬間は見ずに感覚でもいける。むしろ感覚的に上! 右! と振り抜いてしまいたい。そのような場合でも入力ミスなく(僕がイラつかず)意図した文字が入力できるようにするには?
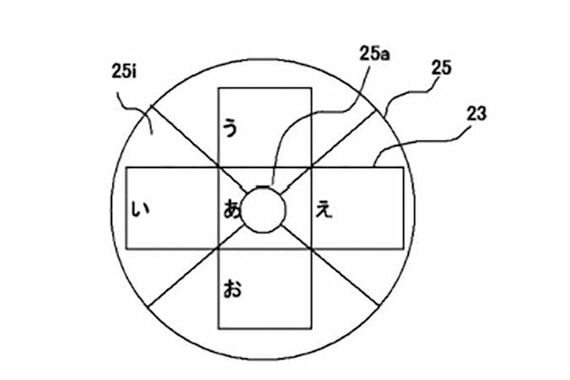
そうだ、ブラインドタッチならぬ、ブラインドリリースだ!こうして生まれたのが、下の図のように、ガイド表示とリリース位置の判定基準が異なっている入力方法です。四角い部分がガイド表示、丸い部分が画面には表示されないリリース位置の判定基準です。

この思いつきがなければ、フリック入力は今より打つのが遅く、誤入力が多く、フリック入力と呼ばれず(フリック=払う なので)、デファクト・スタンダードになることもなかったかもしれません。































無料会員登録はこちら
ログインはこちら